Codelab: AngularDart Components 1.0
This codelab introduces you to a preview release of AngularDart Components, part of a large group of well-tested components that are widely used in Google’s Dart apps.
To complete this codelab, you need the following:
- A Windows, Mac, or Linux computer with Dart SDK 2.1.0 (or a higher version)
- A web connection and modern browser
This codelab assumes that you are familiar with Dart web app development. If you aren’t, instead try one of the other Dart web codelabs. Familiarity with AngularDart development isn’t required but is helpful, since this codelab doesn’t explain Angular concepts.
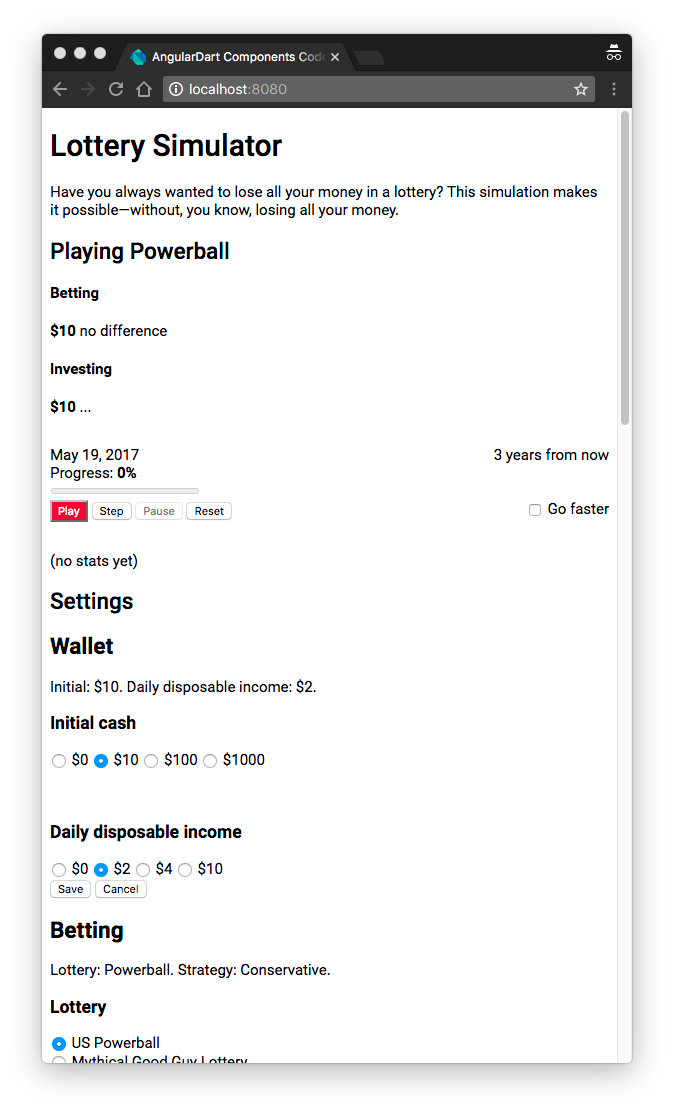
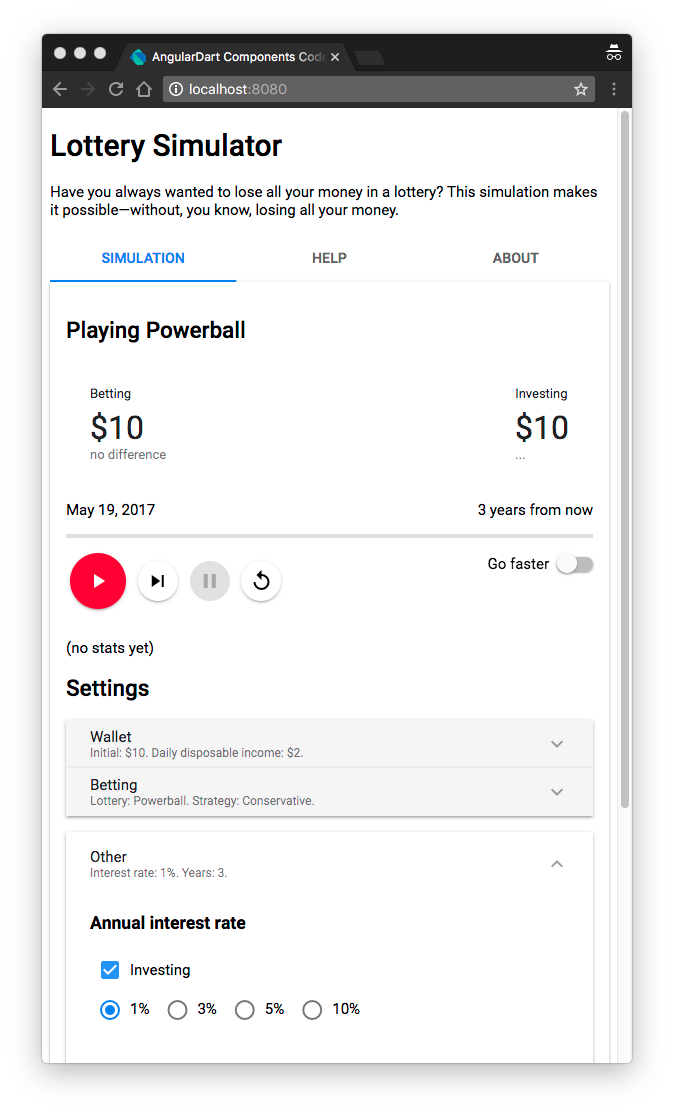
In this codelab, you’ll take a basic AngularDart app, called Lottery Simulator, and use AngularDart Components to simplify the code and beautify the UI. You can play with a live copy of the final app.
Here are screenshots of the app’s UI, before and after conversion to use AngularDart Components.
| Base app | Final app |
|---|---|
 |
 |

Contents
- Step 1: Get to Know the Software
- Get the app code
- Get familiar with the base app
- Get familiar with AngularDart Components
- Step 2: Start Using AngularDart Components
- Copy the source code
- Depend on
angular_components - Set up the root component’s Dart file
- Use
<material-progress> - Use
<material-icon>in buttons
Common problem: Forgetting to import material icon fonts - Use
<material-icon>in other components
Common problem: Forgetting to register a component - Use
<acx-scorecard>
Common problem: Registering the wrong component
- Step 3: Upgrade Buttons and Inputs
- Use
<material-toggle> - Use
<material-fab>
Common pattern: (trigger) - Use
<material-checkbox> - Use
<material-radio>and<material-radio-group>
- Use
- Step 4: Add Expansion Panels and Tabs
- Use
<material-expansionpanel>and<material-expansionpanel-set> - Use
<material-tab>and<material-tab-panel>
- Use
- What Next?